Student Pulse
Stretching across the entire semester, we were asked to redesign something (a website, app, parking lot, anything!) for a Cognitive Design Studio course at UCSD, under the guidance of Prof. James Hollan. We redesigned the UCSD student events website.

Timeline
April 13 - Jun 8 (2015)
Goals
- Find a better way to inform students of upcoming events and get students to these events, by re-designing the Student Events Insider website
- Research students' motivations for attending events
- Keep new site more inline with UCSD's brand
Check out our compiled user research paper here.
Roles
Graphic design, data research/interviews, documentation
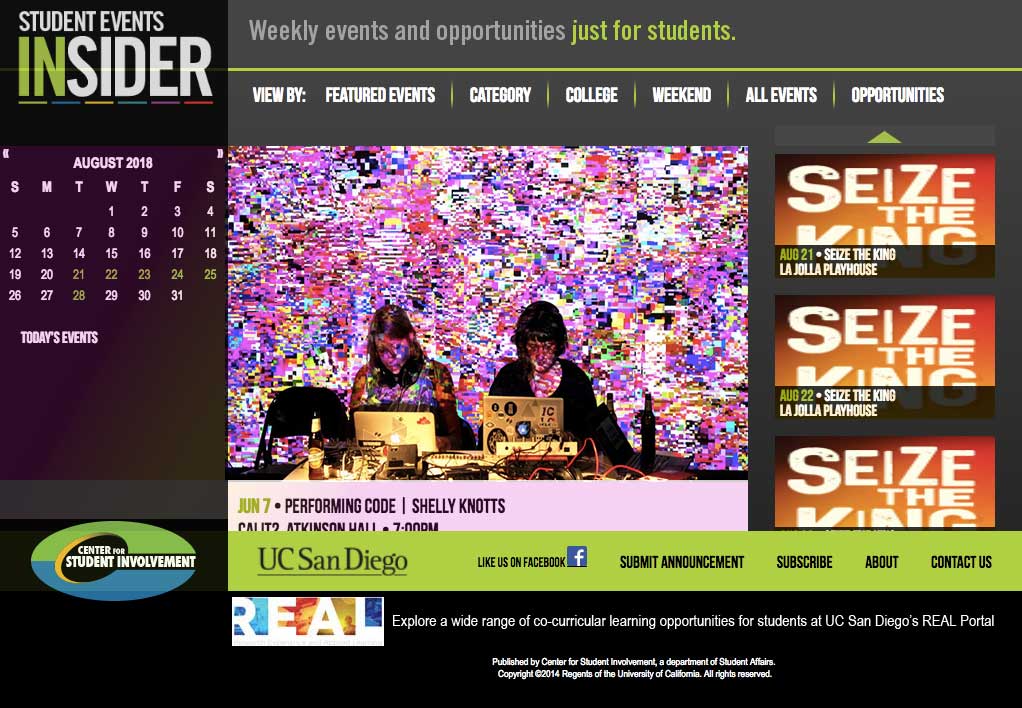
Student Events Insider
UCSD currently has a student events website, however many students are unaware it extists. Those who do know of it, rarely use it to find events and even rarer still, submit events to be posted on it. Why?
- Lengthy submission form for events, discouraging students and orgs from using it
- Messy layout, with titles missing or covered by other elements
- Prioritizes past events before upcoming ones

Need Finding
We interviewed a number of people who host events, including Resident Advisors, Greek members, and student organization officers. As for the attendees, we sent out surveys. We wanted to know which students are most likely to attend events? Least likely? Which students go to which events? What are the main motivators for attending events? And if students are not using Student Events Insider to find events, what are they using? You can look at a spreadsheet of our findings here, but here's a little snippet...

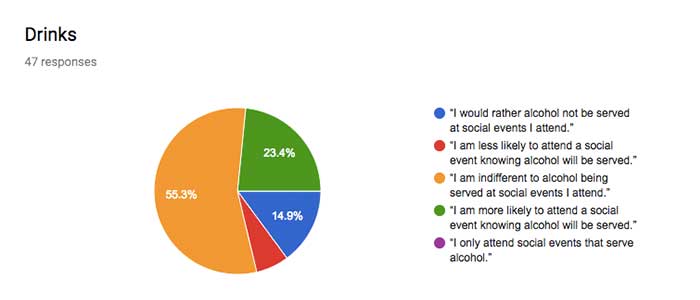
We found that while alcohol is not much of motivator for attending events...
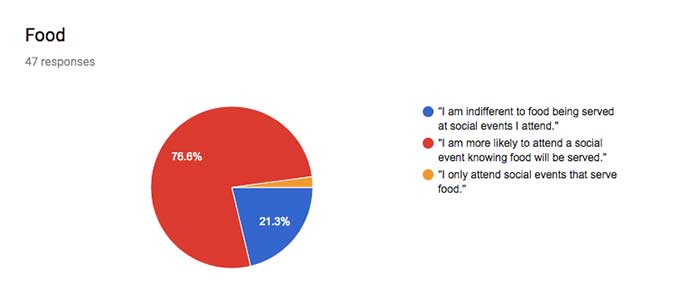
Food is.


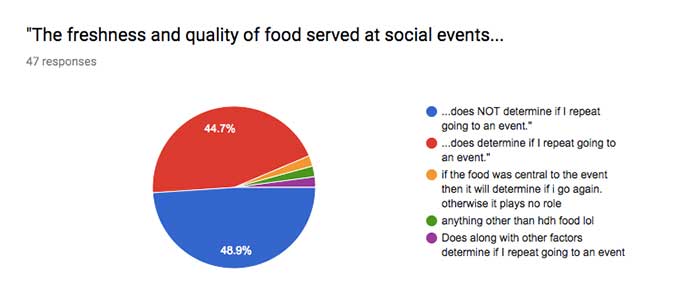
And the quality of the food...
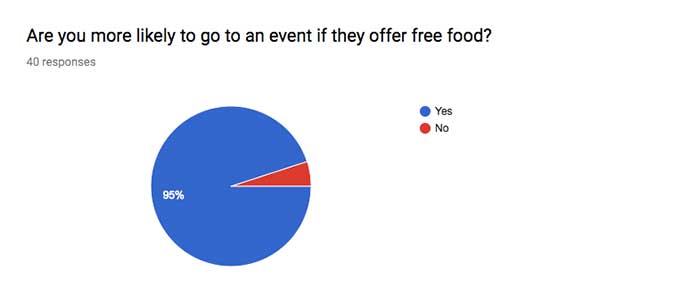
Is not nearly as important as the free-ness of the food.


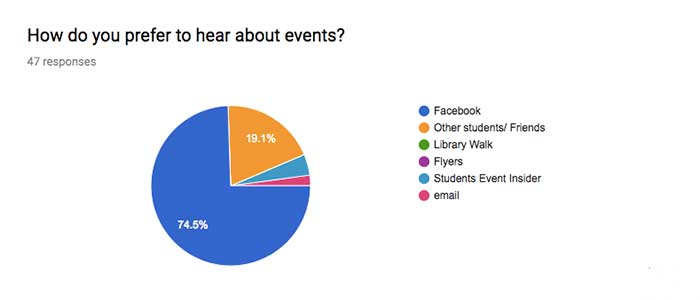
And lastly, most students were currently using Facebook and word of mouth to find events.
Data Driven Design
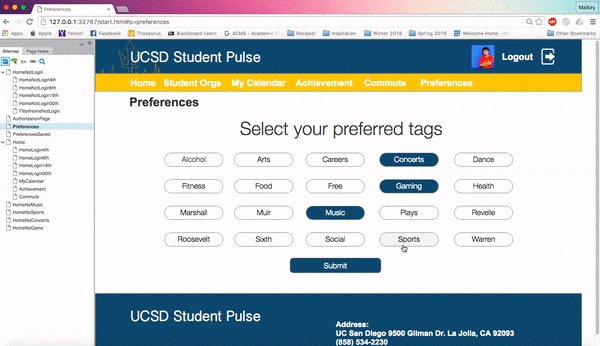
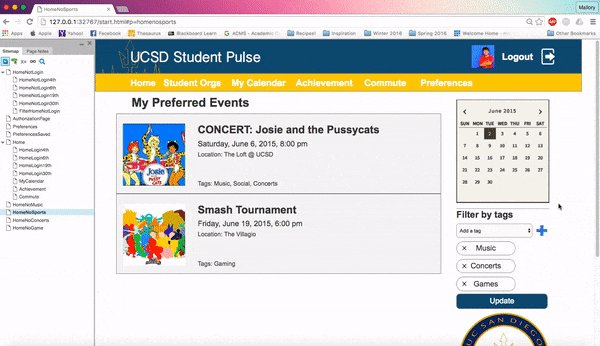
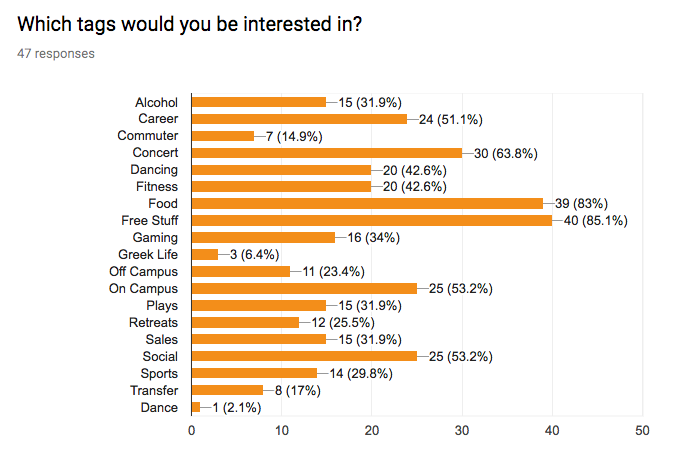
We decided to implement a tag system, tags to gives users the fast information they want to know before attending an event. We also made it possible to search for events using the tags as filters, as well as save preferred tags to their profile so that events with those tags would be recommended to them first. We surveyed for which tags students would be interested in seeing.

As both our interviews and survey confirmed, Facebook was the main tool being used by both event hosts and attendees. We decided that our site should integrate a third-party login with Facebook. This solution benefits users in more than one way:
- Option to import details from an existing Facebook event page, eliminating need for hosts to create an event twice
- Ability to see which friends are attending an event
- Choice to save tag preferences with FB account
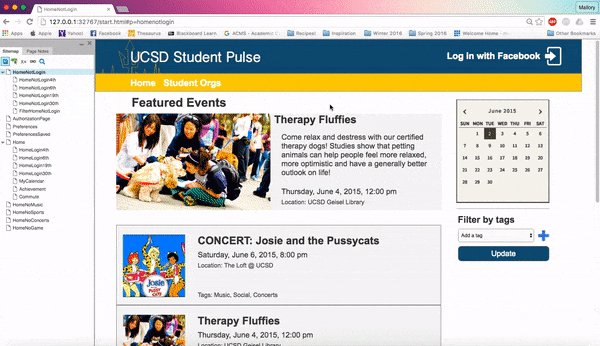
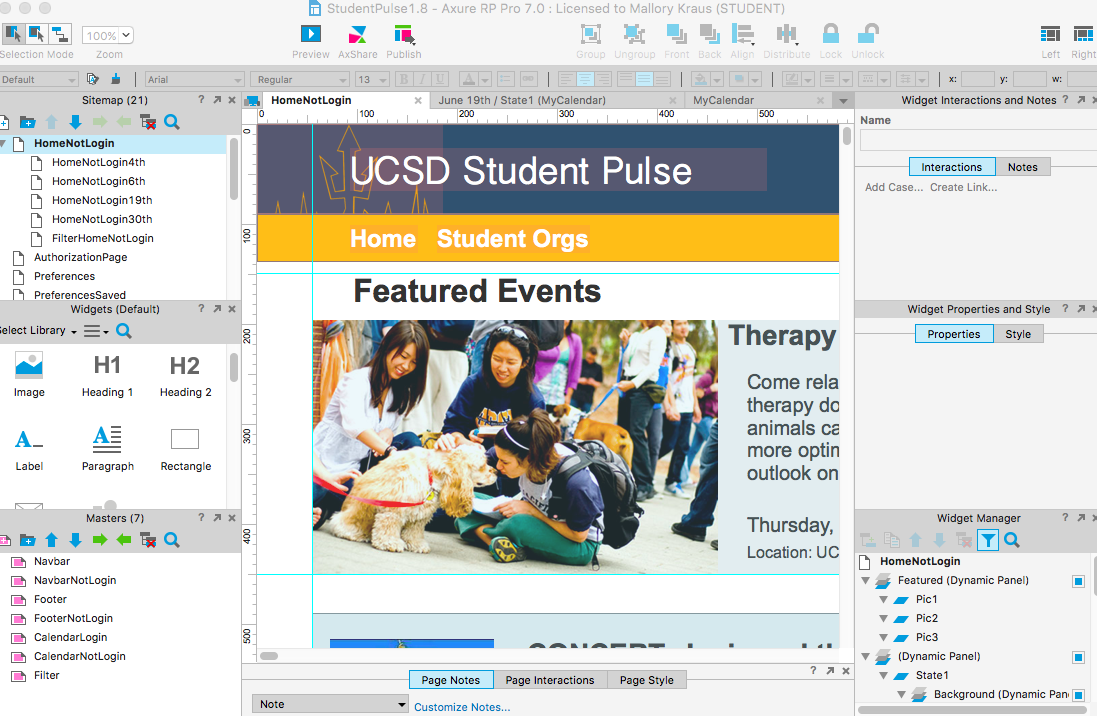
Prototype
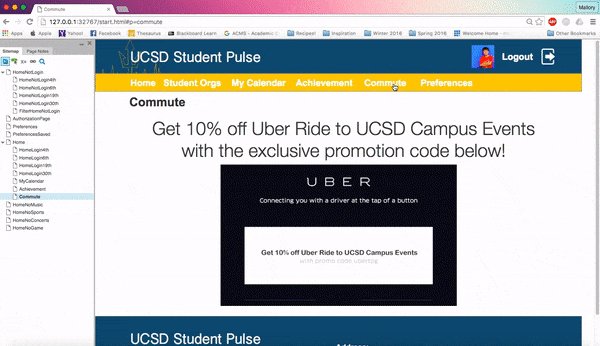
We created a prototype website using Axure, which we frequently user tested throughout the building process. Conducting interviews was one of my main roles, and you can see the prototype interview workflow here. Both the Facebook integration and tag systems were received well, and we found that everyone we interviewed enjoyed the tag system. In the final prototype we also included a calendar, as many students we interviewed said that even with Facebook it was difficult to organize when and where events were happening.